Dieses Wiki, das alte(!) Projektwiki (projektwiki.zum.de)
wird demnächst gelöscht.
Bitte sichere Deine Inhalte zeitnah,
wenn Du sie weiter verwenden möchtest.
Gerne kannst Du natürlich weiterarbeiten
im neuen Projektwiki (projekte.zum.de).Projekte: Unterschied zwischen den Versionen
| Zeile 99: | Zeile 99: | ||
Arbeiten mit digitalen Medien zur Unterstützung des kooperativen und individuellen Lernens | Arbeiten mit digitalen Medien zur Unterstützung des kooperativen und individuellen Lernens | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
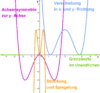
| + | [[Datei:Manipulationen an Funktionen.png|100px]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Manipulationen an Funktionen|Lernpfad: Manipulationen an Funktionen]] | ||
| + | |||
| + | In diesem Lernpfad kannst du wichtiges Wissen über den Zusammenhang zwischen einer Funktion und ihrem Graphen aus der 10. Klasse erwerben, üben oder gezielt wiederholen. | ||
| + | |} | ||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Das_schaurige_Haus.jpg|90px|verweis=Das schaurige Haus]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Das schaurige Haus|Lesepfad: Das schaurige Haus]] | ||
| + | |||
| + | Facharbeit im Fach Deutsch zum Thema "Entwurf eines Lesepfades zur Leseförderung von Kindern und Jugendlichen" | ||
| + | erstellt von einer Schülerin am Gymnasium Dionysianum | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Betzenberg mit Höhenlinien.png|90px]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Minecraft-AG am HSG-Kaiserslautern]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:LogoInformatik.JPG|90px|verweis=Informatik Q11]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Informatik Q11|Informatik Q11 - Softwareentwicklung]] | ||
| + | |||
| + | Textverarbeitungsprogramm, Handy-App, Fahrkartenautomat am Bahnsteig, Computerspiel, online-Shopping, usw. Software spielt unserer Gesellschaft eine große Rolle. Nach einer grundlegenden Einführung in die objektorientierte Modellierung und Programmierung in Jahrgangsstufe 10 werden Softwareentwicklungstechniken in Jahrgangsstufe 11 beispielsweise mit neuen Datenstrukturen und Entwurfsmustern vertieft. In diesem Wiki wird der Unterricht am Gymnasium Ottobrunn protokolliert, ein Wissensnetz als Hilfe für das Verstehen, Erkennen von Zusammenhängen, das Lernen für's Abi, ... | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Informatik-Symbol.jpg|90px|verweis=Kaiser-Heinrich-Gymnasium_Bamberg]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Kaiser-Heinrich-Gymnasium_Bamberg|Gestaltung einer Website (KHG Bamberg)]] | ||
| + | |||
| + | Gestaltung einer Website - 7. Klasse | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Kronwerk logo.jpg|90px|verweis=Kronwerk-MINT8]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Kronwerk-MINT8|MINT Klasse 8 am Gymnasium Kronwerk]] | ||
| + | |||
| + | Auf dieser Seite entsteht im Rahmen des MINT-Unterrichts der 8. Klasse am Gymnasium Kronwerk eine kleine Dokumentation zu den folgenden Themen HTML, CSS, Weblogs und Wikis. | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Logo Gruppe 43.jpg|Logo zum Buch|90px]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Testschule/Klasse 9 - Buchbesprechungen]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Lückentext.jpg|90px]] | ||
| + | |||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Wikibasierter Lesepfad: Die Sockensuchmaschine]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:MScoutLogoBlueText.png|90px]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Medienscouts rund um Würzburg]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Smep-logo.png|90px|verweis=smep-wiki]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[smep-wiki]] | ||
| + | |||
| + | Schülermedienmentorenprogramm des Landesmedienzentrums Baden-Württemberg | ||
| + | |||
| + | |} | ||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | |||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | |||
| + | |||
|} | |} | ||
Version vom 19. März 2018, 22:58 Uhr
|
Der Lernpfad wird zur individuellen Förderung eines Schülers erstellt. |
|
Schülerprojekt: Einen Bericht schreiben Durchgeführt wird dieses Projekt mit Schülerinnen und Schülern einer fünften Klasse an einem Gymnasium. |
|
Schülerprojekt: Charakterisierung eines Protagonisten Durchgeführt wird dieses Projekt mit Schülerinnen und Schülern einer E1-Phase eines Weiterbildungskollegs |
|
Haribo macht Kinder froh - Matheforscher ebenso Fragestellungen zu Gummibärchen. |
|
Neue Medien im Deutschunterricht: Recherchieren, Strukturieren, Präsentieren Diese Projektseite dient dem Seminar dazu, Wikis für den Deutschunterricht zu testen. |
|
BookWiki - die Projektseite zur AG Büchercafé In der AG Büchercafé lernst du Schüler aus anderen Klassen und anderen Schulen kennen. Ihr stöbert gemeinsam in Büchern, chattet miteinander im BookWiki und erfahrt alles rund um die Bücherei. |
|
Stofftransport, Gasaustausch, Ausscheidung Schüler der Klasse 10a am Gymnasium Saarburg im Fach Biologie |
|
Facebook & Co: Schüler im Umgang mit sozialen Netzwerken - Eine P-Seminar-Reihe des Deutschhaus-Gymnasiums Würzburg mit Projekttagen in den 6. Klassen |
|
Globalisierung und Verantwortung Seminarkurs am Gymnasium Gerabronn |
|
Fortbildung: Arbeiten mit digitalen Medien Arbeiten mit digitalen Medien zur Unterstützung des kooperativen und individuellen Lernens |
|
Lernpfad: Manipulationen an Funktionen In diesem Lernpfad kannst du wichtiges Wissen über den Zusammenhang zwischen einer Funktion und ihrem Graphen aus der 10. Klasse erwerben, üben oder gezielt wiederholen. |
|
Facharbeit im Fach Deutsch zum Thema "Entwurf eines Lesepfades zur Leseförderung von Kindern und Jugendlichen" erstellt von einer Schülerin am Gymnasium Dionysianum |
|
Informatik Q11 - Softwareentwicklung Textverarbeitungsprogramm, Handy-App, Fahrkartenautomat am Bahnsteig, Computerspiel, online-Shopping, usw. Software spielt unserer Gesellschaft eine große Rolle. Nach einer grundlegenden Einführung in die objektorientierte Modellierung und Programmierung in Jahrgangsstufe 10 werden Softwareentwicklungstechniken in Jahrgangsstufe 11 beispielsweise mit neuen Datenstrukturen und Entwurfsmustern vertieft. In diesem Wiki wird der Unterricht am Gymnasium Ottobrunn protokolliert, ein Wissensnetz als Hilfe für das Verstehen, Erkennen von Zusammenhängen, das Lernen für's Abi, ... |
|
Gestaltung einer Website (KHG Bamberg) Gestaltung einer Website - 7. Klasse |
|
MINT Klasse 8 am Gymnasium Kronwerk Auf dieser Seite entsteht im Rahmen des MINT-Unterrichts der 8. Klasse am Gymnasium Kronwerk eine kleine Dokumentation zu den folgenden Themen HTML, CSS, Weblogs und Wikis. |
|
Schülermedienmentorenprogramm des Landesmedienzentrums Baden-Württemberg |
|
|