Dieses Wiki, das alte(!) Projektwiki (projektwiki.zum.de)
wird demnächst gelöscht.
Bitte sichere Deine Inhalte zeitnah,
wenn Du sie weiter verwenden möchtest.
Gerne kannst Du natürlich weiterarbeiten
im neuen Projektwiki (projekte.zum.de).Projekte: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „__NOTOC__ {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | valign="top" width=120px | Datei:Write_the_World.jpg|100px|verweis=http://projektw…“) |
|||
| (6 dazwischenliegende Versionen von einem Benutzer werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
__NOTOC__ | __NOTOC__ | ||
| + | |||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei: | + | [[Datei:Erde.JPG|80px]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Projektarbeit_EK_8b|Projektarbeit EK 8b]] | |
| − | |||
|} | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei: | + | [[Datei:Bauarbeiter.jpg|80px]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Digitale Werkzeuge in der Schule|Digitale Werkzeuge in der Schule]] | |
| − | + | Dieses Seminar wurde für Studierende im Master of Education (Gym/Ges) an der Westfälischen Wilhelms-Universität Münster konzipiert, die dieses Seminar im Rahmen ihrer fachdidaktischen Ausbildung im Fach Mathematik besuchen können. Es wird im Wintersemester 2017/18 erstmalig angeboten. | |
|} | |} | ||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Inkscape-800px.png|90px|verweis=Projekt Okon: Lernpfad DaZ]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Projekt Okon: Lernpfad DaZ|Projekt Okon: Lernpfad DaZ]] | ||
| + | |||
| + | Der Lernpfad wird zur individuellen Förderung eines Schülers erstellt. | ||
| + | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei: | + | [[Datei:Write_the_World.jpg|80px|verweis=http://projektwiki.zum.de/wiki/Sch%C3%BClerprojekt_Lueck:_Einen_Bericht_schreiben]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Sch%C3%BClerprojekt_Lueck:_Einen_Bericht_schreiben|Schülerprojekt: Einen Bericht schreiben]] | |
| − | + | Durchgeführt wird dieses Projekt mit Schülerinnen und Schülern einer fünften Klasse an einem Gymnasium. | |
|} | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei: | + | [[Datei:Peeragogy Roadmap.jpeg|100px|verweis=http://projektwiki.zum.de/wiki/Sch%C3%BClerprojekt_Galfeld:_Charakterisierung_eines_Protagonisten]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Sch%C3%BClerprojekt_Lueck:_Einen_Bericht_schreiben|Schülerprojekt: Charakterisierung eines Protagonisten]] | |
| − | + | Durchgeführt wird dieses Projekt mit Schülerinnen und Schülern einer E1-Phase eines Weiterbildungskollegs | |
|} | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei: | + | [[Datei:Gummibaerchen Collage.png|80px|verweis=http://projektwiki.zum.de/wiki/Mathe.forscher]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Mathe.forscher|Haribo macht Kinder froh - Matheforscher ebenso]] | |
| − | + | Fragestellungen zu Gummibärchen. | |
| − | + | ||
|} | |} | ||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Computer-312476 640.png|100px|verweis=http://projektwiki.zum.de/wiki/Neue_Medien_im_Deutschunterricht:_Recherchieren,_Strukturieren,_Pr%C3%A4sentieren]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Neue_Medien_im_Deutschunterricht:_Recherchieren,_Strukturieren,_Pr%C3%A4sentieren|Neue Medien im Deutschunterricht: Recherchieren, Strukturieren, Präsentieren]] | ||
| + | |||
| + | Diese Projektseite dient dem Seminar dazu, Wikis für den Deutschunterricht zu testen. | ||
| + | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei: | + | [[Datei:Book 06403 20040730154204.jpg|80px|verweis=http://projektwiki.zum.de/wiki/BookWiki]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[BookWiki|BookWiki - die Projektseite zur AG Büchercafé ]] | |
| − | + | In der AG Büchercafé lernst du Schüler aus anderen Klassen und anderen Schulen kennen. Ihr stöbert gemeinsam in Büchern, chattet miteinander im BookWiki und erfahrt alles rund um die Bücherei. | |
|} | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei: | + | [[Datei:Aorta-151145 1280.png|50px|center|verweis=http://projektwiki.zum.de/wiki/Stofftransport]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Stofftransport|Stofftransport, Gasaustausch, Ausscheidung ]] | |
| − | + | Schüler der Klasse 10a am Gymnasium Saarburg im Fach Biologie | |
| − | + | ||
|} | |} | ||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Logo v2.png|80px|verweis=http://projektwiki.zum.de/wiki/Augen_auf_im_Internet]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Augen auf im Internet|Augen auf im Internet]] | ||
| + | |||
| + | Facebook & Co: Schüler im Umgang mit sozialen Netzwerken - Eine P-Seminar-Reihe des Deutschhaus-Gymnasiums Würzburg | ||
| + | mit Projekttagen in den 6. Klassen | ||
| + | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
| − | [[Datei:Globalisierung und Verantwortung-wordle.jpg| | + | [[Datei:Globalisierung und Verantwortung-wordle.jpg|100px|verweis=http://projektwiki.zum.de/wiki/Globalisierung_und_Verantwortung]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Globalisierung und Verantwortung]] | |
| − | + | Seminarkurs am Gymnasium Gerabronn | |
|} | |} | ||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Retemirabile Koopdig-logo.jpg|100px|verweis=http://projektwiki.zum.de/wiki/Koopdig]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Koopdig|Fortbildung: Arbeiten mit digitalen Medien]] | ||
| + | |||
| + | Arbeiten mit digitalen Medien zur Unterstützung des kooperativen und individuellen Lernens | ||
| + | |} | ||
{|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| − | | valign="top" width= | + | | valign="top" width=100px | |
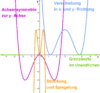
| − | [[Datei: | + | [[Datei:Manipulationen an Funktionen.png|100px]] |
| valign="top" width=10px| | | valign="top" width=10px| | ||
| valign="top"| | | valign="top"| | ||
| − | + | [[Manipulationen an Funktionen|Lernpfad: Manipulationen an Funktionen]] | |
| − | + | In diesem Lernpfad kannst du wichtiges Wissen über den Zusammenhang zwischen einer Funktion und ihrem Graphen aus der 10. Klasse erwerben, üben oder gezielt wiederholen. | |
|} | |} | ||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Das_schaurige_Haus.jpg|90px|verweis=Das schaurige Haus]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Das schaurige Haus|Lesepfad: Das schaurige Haus]] | ||
| + | |||
| + | Facharbeit im Fach Deutsch zum Thema "Entwurf eines Lesepfades zur Leseförderung von Kindern und Jugendlichen" | ||
| + | erstellt von einer Schülerin am Gymnasium Dionysianum | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Betzenberg mit Höhenlinien.png|90px]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Minecraft-AG am HSG-Kaiserslautern]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:LogoInformatik.JPG|90px|verweis=Informatik Q11]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Informatik Q11|Informatik Q11 - Softwareentwicklung]] | ||
| + | |||
| + | Textverarbeitungsprogramm, Handy-App, Fahrkartenautomat am Bahnsteig, Computerspiel, online-Shopping, usw. Software spielt unserer Gesellschaft eine große Rolle. Nach einer grundlegenden Einführung in die objektorientierte Modellierung und Programmierung in Jahrgangsstufe 10 werden Softwareentwicklungstechniken in Jahrgangsstufe 11 beispielsweise mit neuen Datenstrukturen und Entwurfsmustern vertieft. In diesem Wiki wird der Unterricht am Gymnasium Ottobrunn protokolliert, ein Wissensnetz als Hilfe für das Verstehen, Erkennen von Zusammenhängen, das Lernen für's Abi, ... | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Informatik-Symbol.jpg|90px|verweis=Kaiser-Heinrich-Gymnasium_Bamberg]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Kaiser-Heinrich-Gymnasium_Bamberg|Gestaltung einer Website (KHG Bamberg)]] | ||
| + | |||
| + | Gestaltung einer Website - 7. Klasse | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Kronwerk logo.jpg|90px|verweis=Kronwerk-MINT8]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Kronwerk-MINT8|MINT Klasse 8 am Gymnasium Kronwerk]] | ||
| + | |||
| + | Auf dieser Seite entsteht im Rahmen des MINT-Unterrichts der 8. Klasse am Gymnasium Kronwerk eine kleine Dokumentation zu den folgenden Themen HTML, CSS, Weblogs und Wikis. | ||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Logo Gruppe 43.jpg|Logo zum Buch|90px]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Testschule/Klasse 9 - Buchbesprechungen]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Lückentext.jpg|90px]] | ||
| + | |||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Wikibasierter Lesepfad: Die Sockensuchmaschine]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:MScoutLogoBlueText.png|90px]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[Medienscouts rund um Würzburg]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | [[Datei:Smep-logo.png|90px|verweis=smep-wiki]] | ||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | [[smep-wiki]] | ||
| + | |||
| + | Schülermedienmentorenprogramm des Landesmedienzentrums Baden-Württemberg | ||
| + | |} | ||
| + | |||
| + | |||
| + | {|width="97%"| style="background-color:#FFFFFF; padding:0.1em" | ||
| + | | valign="top" width=100px | | ||
| + | |||
| + | | valign="top" width=10px| | ||
| + | | valign="top"| | ||
| + | |||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | [[Kategorie:Schulen und Projekte]] | ||
Aktuelle Version vom 2. Mai 2018, 21:13 Uhr
|
Digitale Werkzeuge in der Schule Dieses Seminar wurde für Studierende im Master of Education (Gym/Ges) an der Westfälischen Wilhelms-Universität Münster konzipiert, die dieses Seminar im Rahmen ihrer fachdidaktischen Ausbildung im Fach Mathematik besuchen können. Es wird im Wintersemester 2017/18 erstmalig angeboten. |
|
Der Lernpfad wird zur individuellen Förderung eines Schülers erstellt. |
|
Schülerprojekt: Einen Bericht schreiben Durchgeführt wird dieses Projekt mit Schülerinnen und Schülern einer fünften Klasse an einem Gymnasium. |
|
Schülerprojekt: Charakterisierung eines Protagonisten Durchgeführt wird dieses Projekt mit Schülerinnen und Schülern einer E1-Phase eines Weiterbildungskollegs |
|
Haribo macht Kinder froh - Matheforscher ebenso Fragestellungen zu Gummibärchen. |
|
Neue Medien im Deutschunterricht: Recherchieren, Strukturieren, Präsentieren Diese Projektseite dient dem Seminar dazu, Wikis für den Deutschunterricht zu testen. |
|
BookWiki - die Projektseite zur AG Büchercafé In der AG Büchercafé lernst du Schüler aus anderen Klassen und anderen Schulen kennen. Ihr stöbert gemeinsam in Büchern, chattet miteinander im BookWiki und erfahrt alles rund um die Bücherei. |
|
Stofftransport, Gasaustausch, Ausscheidung Schüler der Klasse 10a am Gymnasium Saarburg im Fach Biologie |
|
Facebook & Co: Schüler im Umgang mit sozialen Netzwerken - Eine P-Seminar-Reihe des Deutschhaus-Gymnasiums Würzburg mit Projekttagen in den 6. Klassen |
|
Globalisierung und Verantwortung Seminarkurs am Gymnasium Gerabronn |
|
Fortbildung: Arbeiten mit digitalen Medien Arbeiten mit digitalen Medien zur Unterstützung des kooperativen und individuellen Lernens |
|
Lernpfad: Manipulationen an Funktionen In diesem Lernpfad kannst du wichtiges Wissen über den Zusammenhang zwischen einer Funktion und ihrem Graphen aus der 10. Klasse erwerben, üben oder gezielt wiederholen. |
|
Facharbeit im Fach Deutsch zum Thema "Entwurf eines Lesepfades zur Leseförderung von Kindern und Jugendlichen" erstellt von einer Schülerin am Gymnasium Dionysianum |
|
Informatik Q11 - Softwareentwicklung Textverarbeitungsprogramm, Handy-App, Fahrkartenautomat am Bahnsteig, Computerspiel, online-Shopping, usw. Software spielt unserer Gesellschaft eine große Rolle. Nach einer grundlegenden Einführung in die objektorientierte Modellierung und Programmierung in Jahrgangsstufe 10 werden Softwareentwicklungstechniken in Jahrgangsstufe 11 beispielsweise mit neuen Datenstrukturen und Entwurfsmustern vertieft. In diesem Wiki wird der Unterricht am Gymnasium Ottobrunn protokolliert, ein Wissensnetz als Hilfe für das Verstehen, Erkennen von Zusammenhängen, das Lernen für's Abi, ... |
|
Gestaltung einer Website (KHG Bamberg) Gestaltung einer Website - 7. Klasse |
|
MINT Klasse 8 am Gymnasium Kronwerk Auf dieser Seite entsteht im Rahmen des MINT-Unterrichts der 8. Klasse am Gymnasium Kronwerk eine kleine Dokumentation zu den folgenden Themen HTML, CSS, Weblogs und Wikis. |
|
Schülermedienmentorenprogramm des Landesmedienzentrums Baden-Württemberg |
|
|